【備忘録】タイトルの行数はバラバラだけど本文の位置をそろえたい
HP制作をする際に、作ることが多い記事一覧ページ。
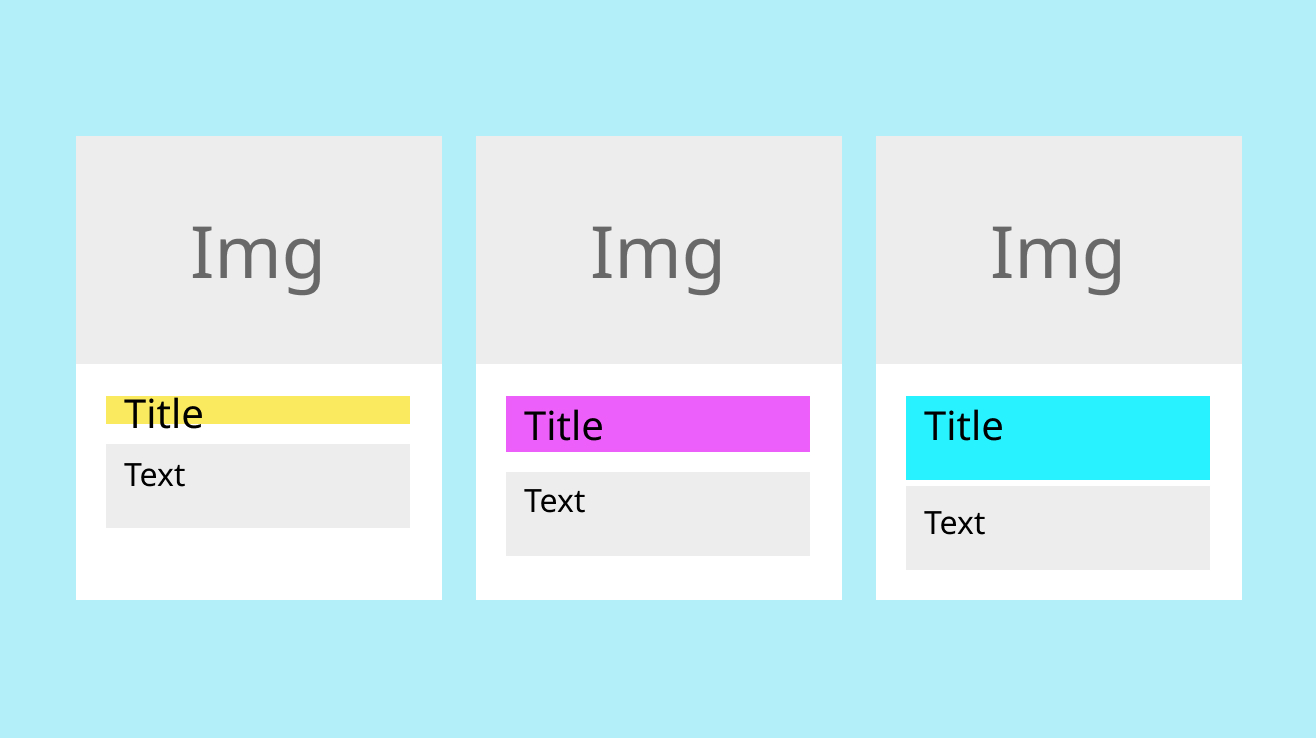
タイトルの文字を全て出力し行数がバラバラの場合は、本文の上下の位置もバラバラになってしまいます。
タイトルの行数がバラバラでも本文の位置をそろえるにはどうしたらいいのでしょうか?
各記事のタイトルの高さをそろえる
See the Pen test by sakamoto (@sakamoto2719) on CodePen.
上を見ると、タイトルの文字数・行数がバラバラなので、各記事で本文の上下の位置がバラバラです。
本文の位置を揃えるにはタイトルの高さ(height)をそろえたら良いのでは?
そこでjQueryを使って以下の処理をしてみた。
- 全部の記事のタイトルの高さ(height)を取得
- 最大値を取得
- タイトルの高さを最大値にする
See the Pen test by sakamoto (@sakamoto2719) on CodePen.
これで本文の位置がそろいました!
記事のごと行にタイトルの高さをそろえたい!
どういうこと??って分かりづらい方は下のサンプルをご覧ください。
See the Pen test03 by sakamoto (@sakamoto2719) on CodePen.
記事が複数行(今回は記事が6個:横3個×縦2行)になっており、下の行はタイトルは少ない文字数・行ですが上の行のタイトルと高さが同じです。
1行ごと(今回は記事3つごと)にタイトルの高さを同じにする場合、
See the Pen test04 by sakamoto (@sakamoto2719) on CodePen.



コメント